Member-only story
Getting Started With Rails Part 4
Following on from part 3 we are now going to add the functionality to edit and delete the articles in our app, Within the article controller file I have added the following code continuing with the principles of CRUD (create, read, update, destroy). Being we are now added functionality to edit articles we are are in the update portion of CRUD.
As you probably guessed by now we again need to add a new view, this time for the edit page, remember we need to create this with a corresponding name ‘edit’. In the article views I created the file edit.html.erb.

As you may of notice from looking at this form its incredibly similar to the one we made previously for the creating articles view. The reason for this is we want the same fields however, this time we are retrieving the existing data of an article, we have the same validation as we still want the same restrictions when resubmitting. We retrieve the selected article from the edit method in the article controller and pass it to the page with its existing fields. Being this is repetitive code we can use what's called a partial to dry up our code.
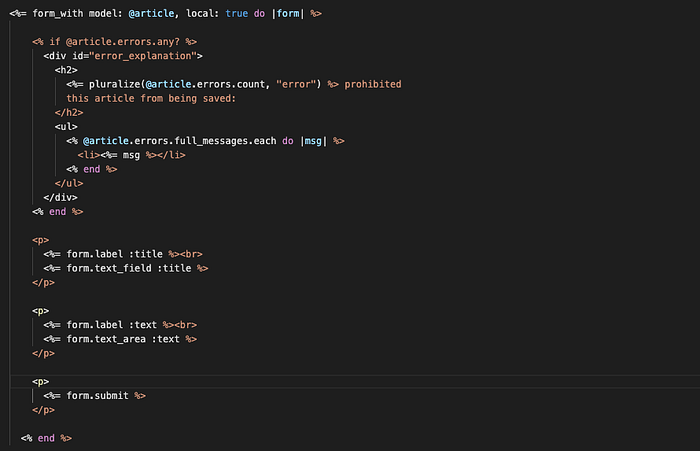
I created a new file in the article views and called it _form.html.erb, and moved all the code within the form_with code block here. I then called the form to be rendered in the edit articles view and the new articles view in the following way.